What are Content Layouts?
Content Layouts Overview
Content layouts are the sections between the header and the footer that make up a web page. They are part of the body content of a website and are typically page-specific (whereas the header and footer are persistent across the entire website).
The Structure of a SiteDrawer Webpage
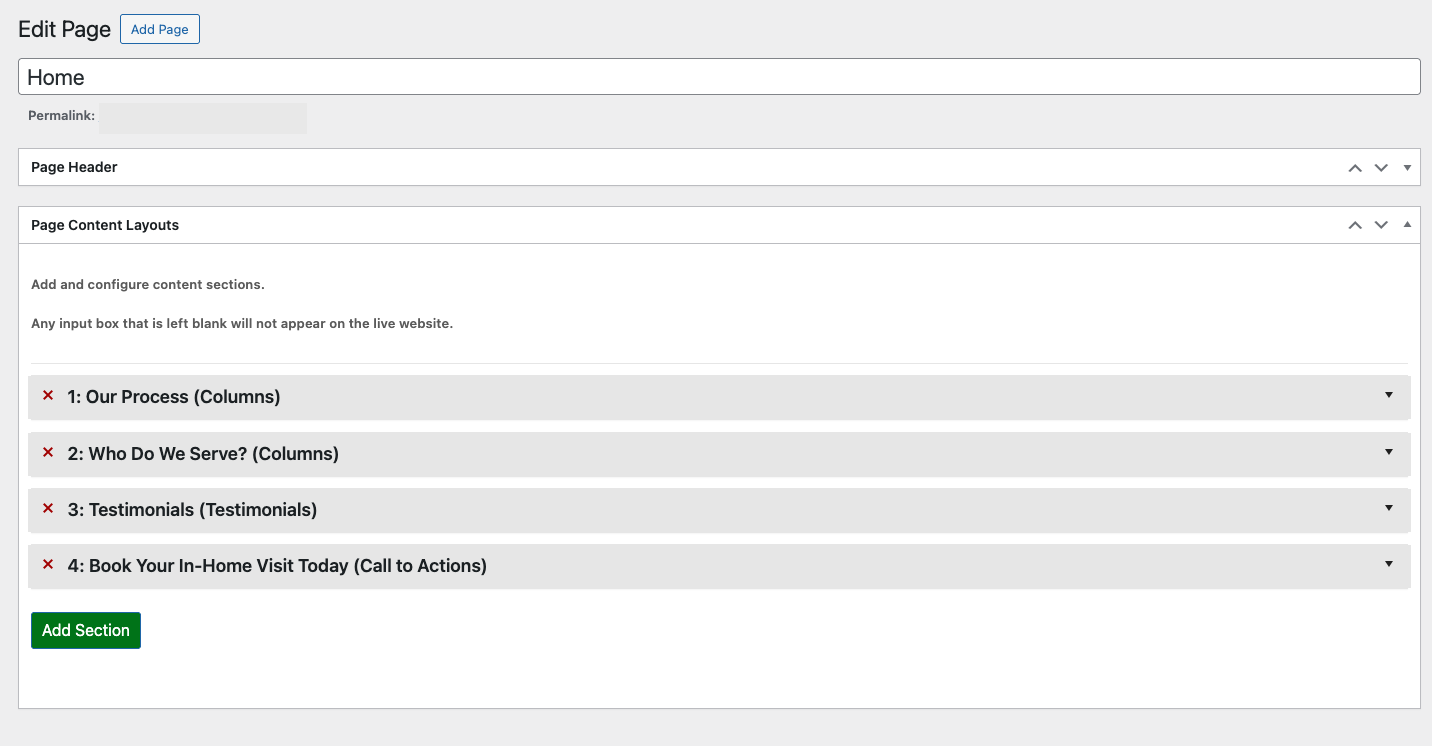
SiteDrawer webpages are structured using content layouts. Each layout is considered a section and is populated with a specific layout (or content type) that best represents the content for that section.
Professionally Designed Content Layouts
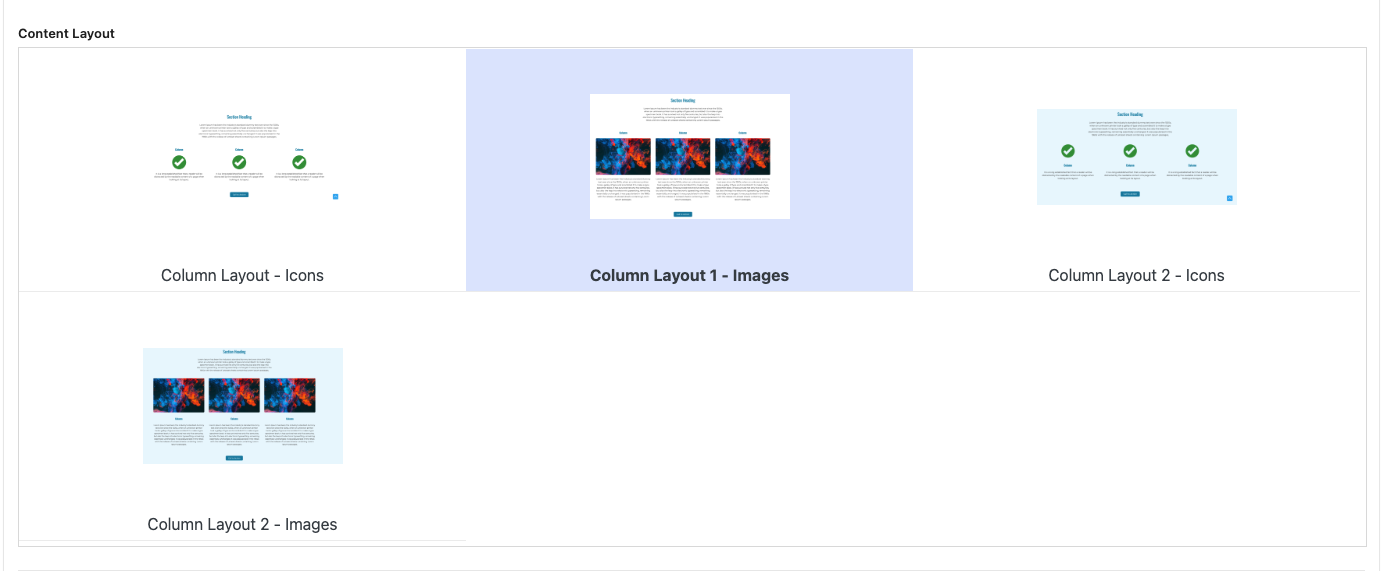
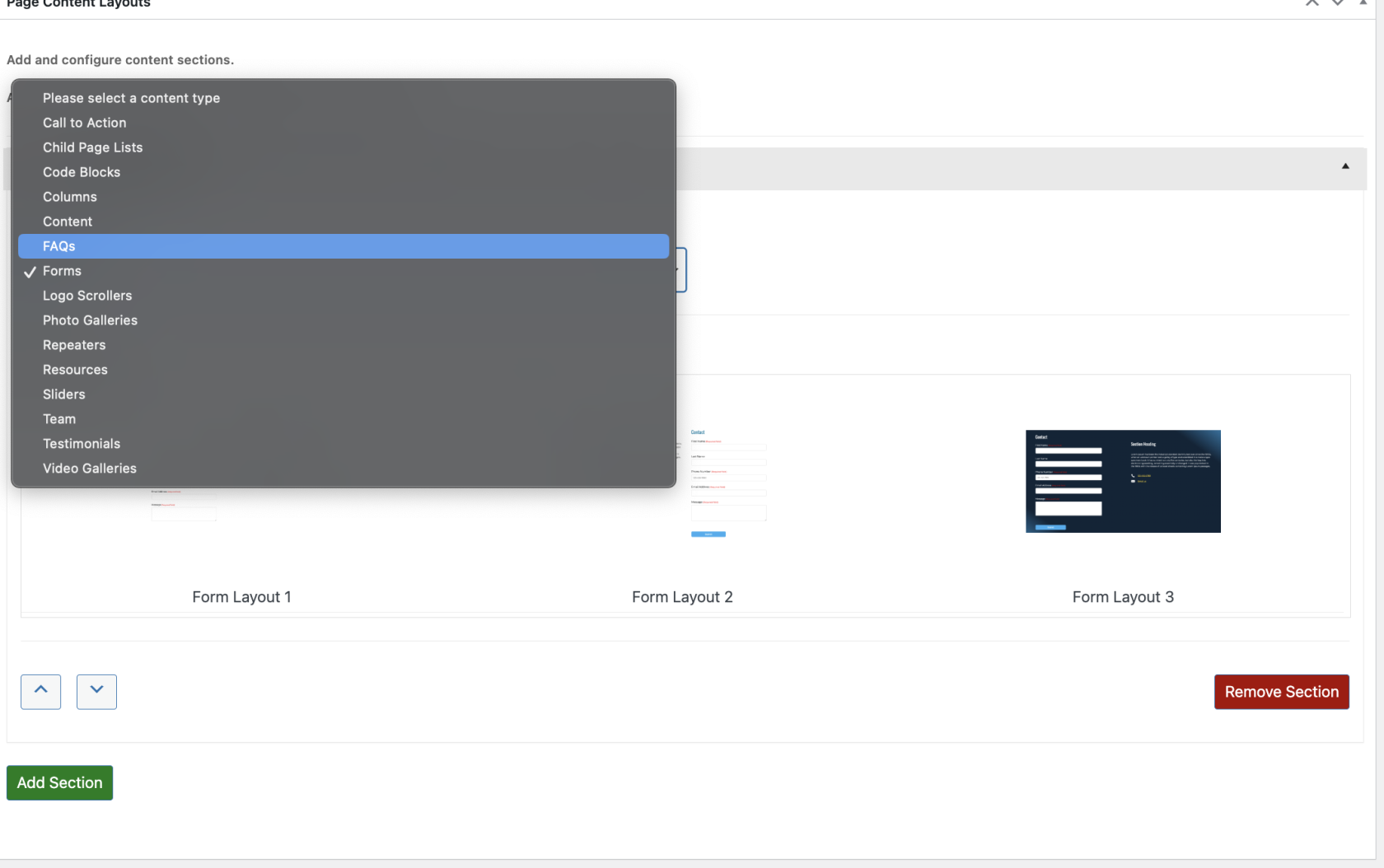
Each section of the webpage can be populated with any of the available content layouts. Once the layout type is selected, you can choose from the available styles to best suit the type of vibe you want for your website.
Each layout is professionally designed so that:
- It looks great on all screen sizes
- It fits with the rest of your website (colours, fonts etc.)
- Is well optimized for ease of use and loading times
- Can easily reference other website content or Modules
List of Content Layouts
| Content Layout | Description | Example |
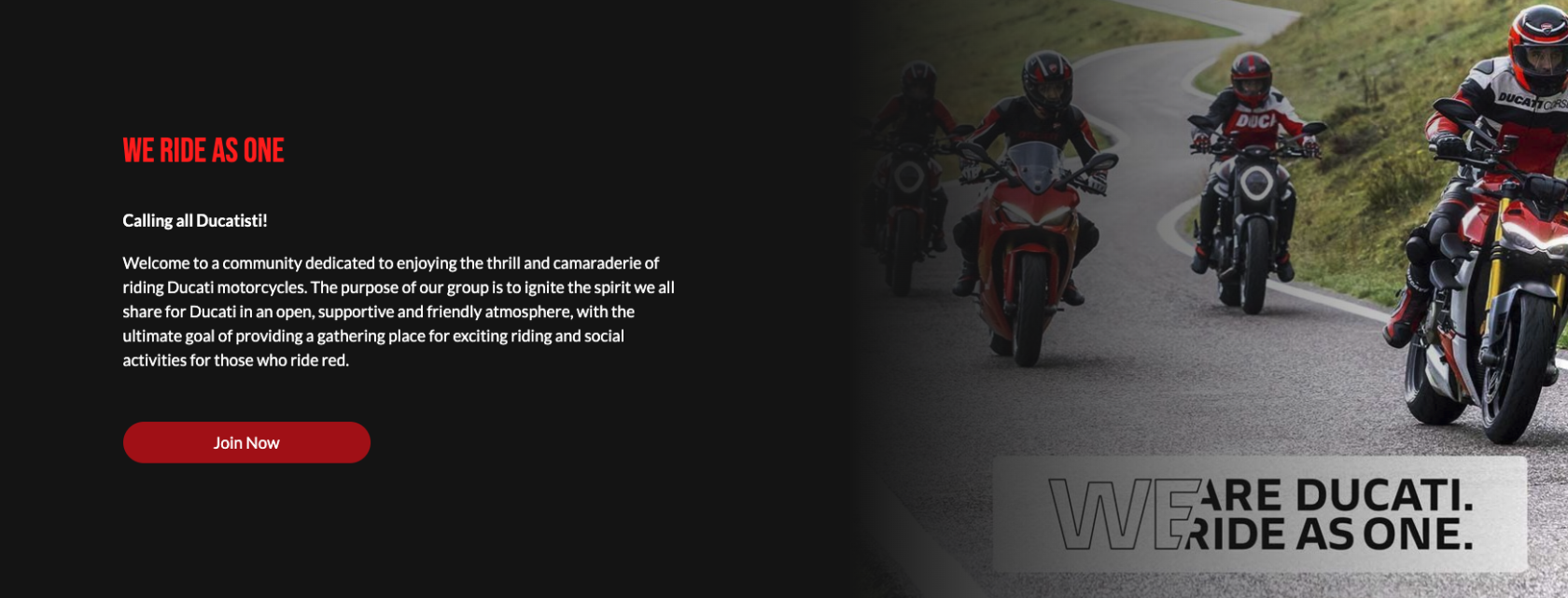
Standard Content Section |
A commonly used layout that consists of a heading, text, image and call to action. |  |
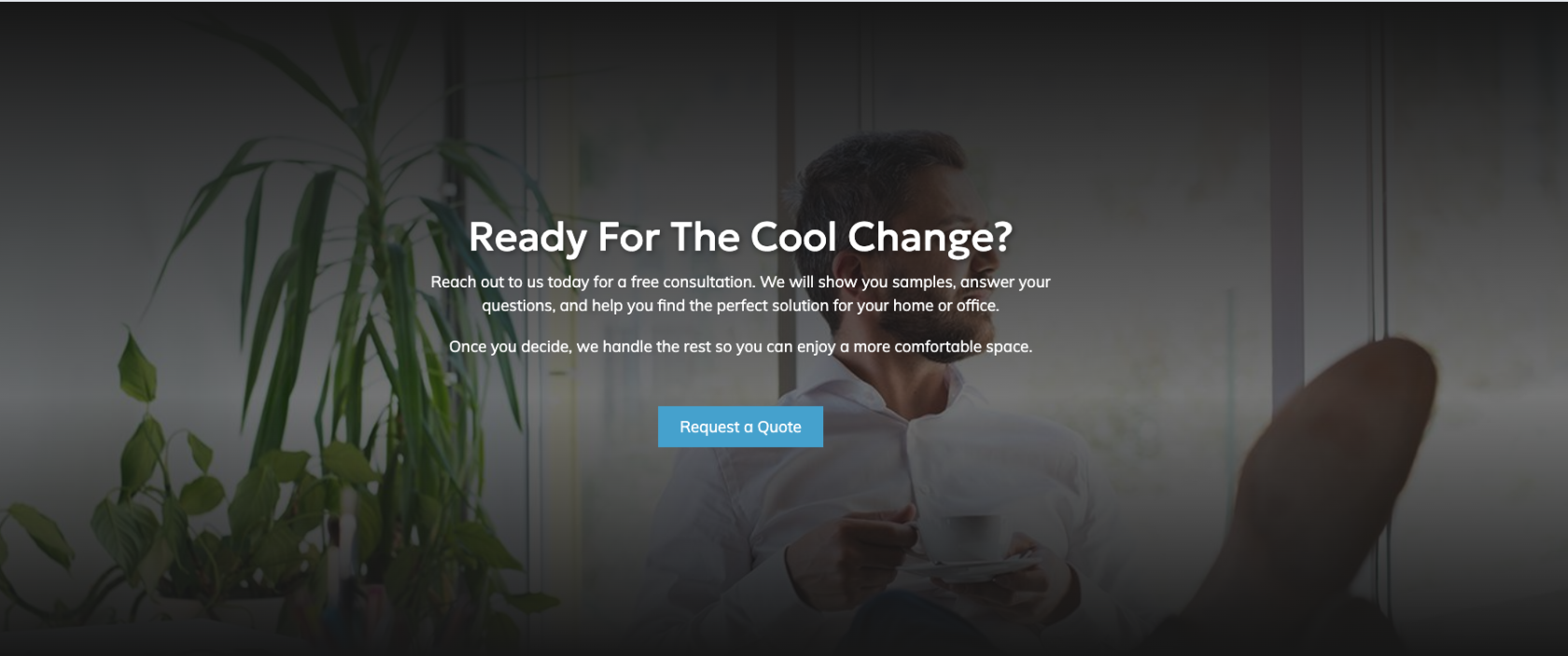
Call to Action Section |
A section that encourages the user to take a specific action. Generally placed toward. the bottom of the page, it can be a banner or a full-sized section. | |
Child Page List Section |
Used to list all of the child pages of the current parent page. This is good for index pages. To learn more about parent and child pages, visit our Glossary. |
|
Code Block Section |
||
Column Section |
||
FAQ Section |
||
Form Section |
||
Logo Scroller/Banner Section |
||
Photo Gallery Section |
||
Repeater Section |
||
Resources Section |
||
Slider Section |
||
Team/Staff Section |
||
Testimonial Section |
||
Video Gallery Section |