Glossary of Common Terms
Domain Names & Hosting
Domain Name
Domain Name
A domain name is the web address people type into their browser to visit a website.
It’s the human-friendly version of an IP address (which is a string of numbers that identifies a computer on the internet). Instead of remembering something like 192.168.1.1, you can use a name like: sitedrawer.com
You register domain names through services called domain registrars (like GoDaddy, Namecheap etc.).
Once registered, you can point the domain to your hosting provider so that visitors who type in your domain are shown your website.
Hosting / Web Server
Hosting / Web Server
Website hosting is the service that stores your website's files and makes them available to people on the internet.
When someone types your domain name (like sitedrawer.com) into their browser, your hosting provider delivers the content of your site—text, images, code—from a web server so it appears on their screen.
Good hosting means:
- Your website loads quickly
- It’s always available (reliable uptime)
- It stays secure and protected from attacks
With SiteDrawer, hosting is included for 36 months—so you don’t need to worry about setting anything up yourself. It’s fast, secure, and optimized for WordPress websites.
SSL Certificate
SSL Certificate
It encrypts the connection between your site and the people visiting it—so that any information they enter (like names, emails, or passwords) stays private and secure.
When a site has an SSL certificate installed, you'll see:
- A padlock icon in the browser
- A web address that starts with https:// instead of just http://
https://sitedrawer.com = Secure
http://example.com = Not secure
Every modern website should have SSL, even if you’re not collecting sensitive data.
With SiteDrawer, you don’t need to worry about setting it up. All hosted sites include a free SSL certificate by default, so your site is secure from day one.
Common Website Terms
Search Engine Optimization (SEO)
Search Engine Optimization
The process of improving your website so that it appears higher in search results on platforms like Google, Bing, or DuckDuckGo.
The goal of SEO is simple:
Help more people find your website when they search for things related to your business.
When someone types a question or phrase into Google (like “best plumber in Victoria” or “affordable business website”), the search engine tries to show them the most relevant, trustworthy, and helpful results.
If your site is well-optimized, it’s more likely to show up at the top, bringing you more traffic, leads, and customers.
Every SiteDrawer website is:
- Built with clean code that search engines can read
- Optimized for fast loading and mobile use
- Structured with SEO-friendly titles and tags
- Ready for Google to index and rank
Responsive Design (Mobile Friendly)
Responsive Design (Mobile Friendly)
Responsive design means your website automatically adjusts to look and work great on any device - whether it’s a phone, tablet, laptop, or desktop.
The layout, text size, images, and menus all adapt to fit the screen size so users can easily read and interact with your site, no matter what they're using.
- Mobile usage is massive: Over half of all website traffic comes from smartphones.
- Better user experience: Visitors don’t have to zoom in or scroll sideways.
- SEO benefits: Google ranks mobile-friendly websites higher in search results.
- Professionalism: A responsive site feels polished, modern, and easy to use.
What Changes with Responsive Design?
- Menus may turn into a mobile “hamburger” icon
- Multi-column layouts become stacked, single-column
- Text and buttons scale to remain readable
- Images resize and reposition to fit the screen
Responsive Design and SiteDrawer
Every SiteDrawer website is responsive by default. That means:
- You don’t need to do anything special to make your site mobile-friendly.
- All modules, layouts, and fonts automatically adjust for different devices.
- Your site will look professional and easy to use whether someone visits from a phone or a 4K monitor.
Load Times
Load Times
Load time refers to the amount of time it takes for a web page to fully display all of its content after a visitor clicks on a link or types in a web address.
It is the time between when someone requests your site and when everything, including text, images, and features, is ready for them to interact with.
Why Load Times Matter
-
User experience: Visitors expect websites to load quickly. If a site takes too long to appear, many users will leave before it even finishes loading.
-
SEO performance: Search engines like Google consider page speed as a ranking factor. Faster sites are more likely to appear higher in search results.
-
Conversion rates: The faster your site loads, the more likely visitors are to stay, engage, and take action such as filling out a form or making a purchase.
Studies show that even a delay of a few seconds can significantly increase the number of people who leave a site without interacting with it.
Factors That Affect Load Times
-
Size and optimization of images and files
-
Website hosting quality and server speed
-
Complexity of the page layout and number of features
-
Use of caching, content delivery networks (CDNs), and compression techniques
Load Times and SiteDrawer
SiteDrawer websites are built with optimized code, image compression algorithms, and mobile-friendly layouts to ensure fast loading speeds on all devices. Hosting is included and configured to deliver your site quickly and reliably without needing additional setup or plugins.
Security
Bot Protection
Bot Protection
Bot protection refers to security measures designed to detect and block automated programs, known as bots, from abusing or attacking a website.
Bots are computer programs that perform repetitive tasks. Some bots are helpful, like search engine crawlers, but many are harmful. Malicious bots can try to spam forms, scrape content, overload servers, or even attempt to hack into websites.
Bot protection helps distinguish between real human visitors and automated programs. It prevents bots from accessing parts of a website where they could cause problems or create security risks.
Why Bot Protection is Important
-
Prevents spam form submissions and fake signups
-
Protects your website from automated attacks
-
Reduces server load and keeps your site running smoothly
-
Preserves the integrity of user data and analytics
Common Bot Protection Methods
-
CAPTCHA tests to verify a visitor is human
-
Rate limiting to restrict how many requests a visitor can make
-
IP blocking to deny access from known malicious sources
-
Behavioural analysis that detects bot-like patterns
Bot Protection and SiteDrawer
SiteDrawer uses smart bot protection techniques to ensure that only legitimate users can create accounts, provision websites, and interact with your platform. This helps keep the system secure and ensures that resources are available for real businesses, not automated abuse.
reCAPTCHA Spam Protection
CAPTCHA Spam Protection
CAPTCHA protection is a security tool that helps websites tell the difference between real human visitors and automated bots.
The term CAPTCHA stands for Completely Automated Public Turing test to tell Computers and Humans Apart. It usually appears as a small test on a website, such as identifying pictures, solving a simple puzzle, or checking a box that says "I am not a robot."
CAPTCHA protection stops bots from automatically submitting forms, creating fake accounts, or spamming websites. It ensures that only real people can complete actions like signing up, logging in, or sending a message.
Why CAPTCHA Protection is Important
-
Prevents spam and fake form submissions
-
Protects login pages and registration forms from automated attacks
-
Reduces server load by blocking unnecessary bot traffic
-
Enhances overall website security and reliability
Common Types of CAPTCHA
-
Checkbox CAPTCHA ("I am not a robot" checkbox)
-
Image recognition tests (selecting pictures that match a description)
-
Invisible CAPTCHA (works in the background without disrupting the user experience)
CAPTCHA and SiteDrawer
SiteDrawer uses CAPTCHA protection on critical forms, such as signups and provisioning pages, to prevent automated bots from overwhelming the system. This helps ensure that your website and the SiteDrawer platform remain secure, reliable, and reserved for real users.
SMTP Service / Relay
SMTP Service / Relay
SMTP stands for Simple Mail Transfer Protocol. It is the standard system used to send emails across the internet.
An SMTP service or SMTP relay is a tool that helps your website or app send outgoing emails reliably. When your website needs to send something like a contact form notification, a password reset email, or a welcome message, it uses an SMTP service to deliver that email safely to the recipient's inbox.
Instead of sending emails directly from your website’s server (which can often lead to emails getting marked as spam or blocked), an SMTP service properly formats, authenticates, and delivers the email through trusted channels.
Why an SMTP Service is Important
-
Improves the chances that your emails reach your users’ inboxes
-
Reduces the risk of emails being flagged as spam
-
Provides faster and more reliable email delivery
-
Helps with security by properly authenticating email sending
-
Allows tracking of delivery and open rates (with some services)
Common Uses for SMTP in Websites
-
Sending contact form submissions
-
Delivering order confirmations or notifications
-
Sending account activation or password reset emails
-
Communicating updates or important alerts
SMTP Service and SiteDrawer
SiteDrawer uses a trusted SMTP relay to handle all outgoing emails from your website, including onboarding messages, form notifications, and customer communications. This ensures that emails are delivered quickly, securely, and reliably without requiring any complicated setup on your part.
Page Architecture
Parent/Child Page Relationships
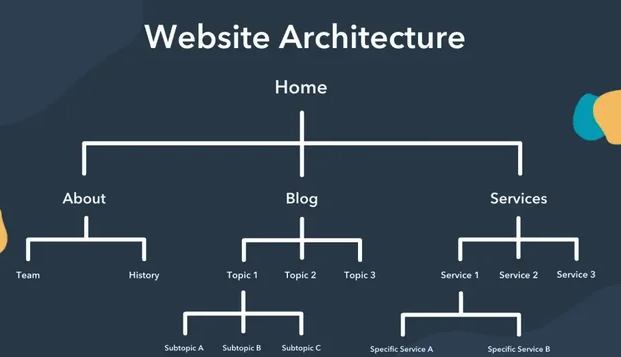
Parent/Child Page Relationships
Also referred to as Level 1, Level 2 etc. pages
In a website, a parent/child relationship describes how pages are organized in a hierarchy.
(image credit Hubspot)
Parent Page
A parent page is a main page that holds one or more child pages underneath it. Child pages are connected to the parent and are usually more specific topics related to the broader topic of the parent page.
This relationship helps organize your website in a way that makes it easier for visitors (and search engines) to understand the structure of your content.
Child Page
In the example below, “About” is the main page. “Team,” and “History are child pages that further expand on the different information related to your About topic
Example of a Parent/Child Relationship
- Parent Page: About
- Child Page: Team
- Child Page: History
Why Parent/Child Relationships Matter
- Better Organization: Helps keep related pages grouped together.
- Easier Navigation: Allows for dropdown menus and logical site flow.
- Improved SEO: Search engines understand how pages relate to each other, which can help with rankings.
- Clearer URLs: Child pages often have URLs that reflect their relationship, like yourwebsite.com/services/web-design.
Parent/Child Relationships in SiteDrawer
In SiteDrawer, you can easily assign parent pages when you create or edit a page. This helps you build dropdown menus and create a clear, easy-to-follow website structure without needing technical knowledge.
Page Structure
Page Structure
In SiteDrawer, the webpages are built with individual sections, made up of Content Layouts. These sections make up the Page Structure, which can be found in the Page Editor.
The page structure allows you to visually see the order in which sections make up the page. The sections can be added/removed and reordered depending on how you want the content displayed.